Tistoy
처음 사용하신다면 화면 구성 편집이나 텍스트 편집이 도대체 어디에 있나 궁금하신 분들이 있을 것 같다.
스킨을 제공하기도 하고 글을 작성할 때도 6가지 정도의 간단한 서체와 크기를 지정할 수 있는 기능이 있지만
기본이니 만큼 마음에 안들 수도 있을 것 같다.
(본인도 굉장히 맘에 안 들었음)
티스토리를 약 3달 정도 사용하면서 나름 터득한 티스토리 화면 편집 방법을 공유하려 한다
(๑・̑◡・̑๑)
css 편집
웹 프론트 공부를 하지 않고서야 css 가 뭐지 싶은 게 당연할 것 같은데
한 마디로 설명하면 웹 사이트를 구성하는 모든 요소에 대한 스타일이라고 생각하면 된다.
티스토리는 css 를 직접 편집하는 방식으로 화면 편집이 가능하다.



편집 → (꾸미기) 스킨 편집 → html 편집 → CSS 클릭!
이제 여기서 코드를 직접 수정해가며 화면을 편집하면 된다.
글꼴 변경
우선 적용할 웹 폰트를 가져온다. (구글 & 눈누 등)
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
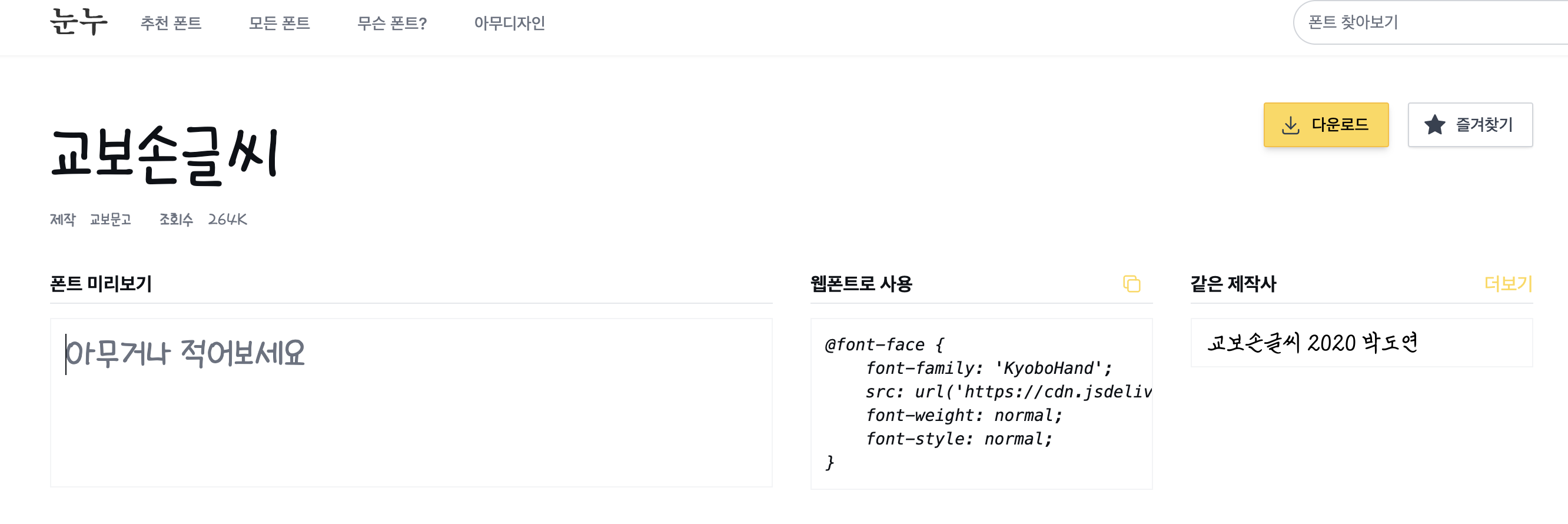
눈누
상업용 무료한글폰트 사이트
noonnu.cc
위 사이트들에서 한글에 적용 가능한 웹 폰트를 하나씩 살펴보며 적당한 폰트를 하나 선택하면 된다.

이 글씨가 맘에 들어
이 글씨로 바꿔보면
우선 웹 폰트로 사용 부분을 복사한 후
@font-face {
font-family: 'KyoboHand';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@1.0/KyoboHand.woff') format('woff');
font-weight: normal;
font-style: normal;
}CSS 에 @charset "UTF-8" 아래에 아래 이미지와 같이 붙여 넣기를 해준다.

이렇게 웹 폰트를 붙여 넣어주면 "KyoboHand" 이름의 웹 폰트를 CSS 내에서 이제 사용할 수 있음을 의미한다.
※ 여기서부터가 중요
font 를 변경해야 하니까 해당 설정이 무슨 이름으로 정의되어 있는지 찾는 게 중요하다
ex )
title 을 변경하고 싶다? → title 이 어떤 태그에 정의되어 있는지 확인!
글꼴은 font-family라는 이름으로 정의되어 있다.
CSS 코드에 커서를 올리고 ctrl + F 를 누르고 font-family를 모두 검색하고 (검색 여러 개 ctrl + G)

위 이미지와 같이 monospace 등 지정되어 있는 원래 글꼴들을
아까 웹 폰트로 정의했던 'KyoboHand' 로 모두 바꿔준다.

font-family를 모두 바꾸고
우측 상단에 적용 버튼 클릭 !
중앙 상단에 새로 고침 버튼 클릭 !
내가 웹 폰트로 가져온 폰트로 변경된 것을 확인할 수 있다.
이런 방식으로 글꼴 말고도 다른 화면 전체를 편집할 수 있다.
추가적인 설명을 위해 사이드바 크기를 조절하는 예시를 한 번 더 해보면
사이드 바 크기 조절
우선 아까 글꼴은 font-family를 변경하는 것으로 가능했던 것처럼
사이드바가 html css 에서 어떤 이름으로 지정되어 있는지를 먼저 파악해야 한다.

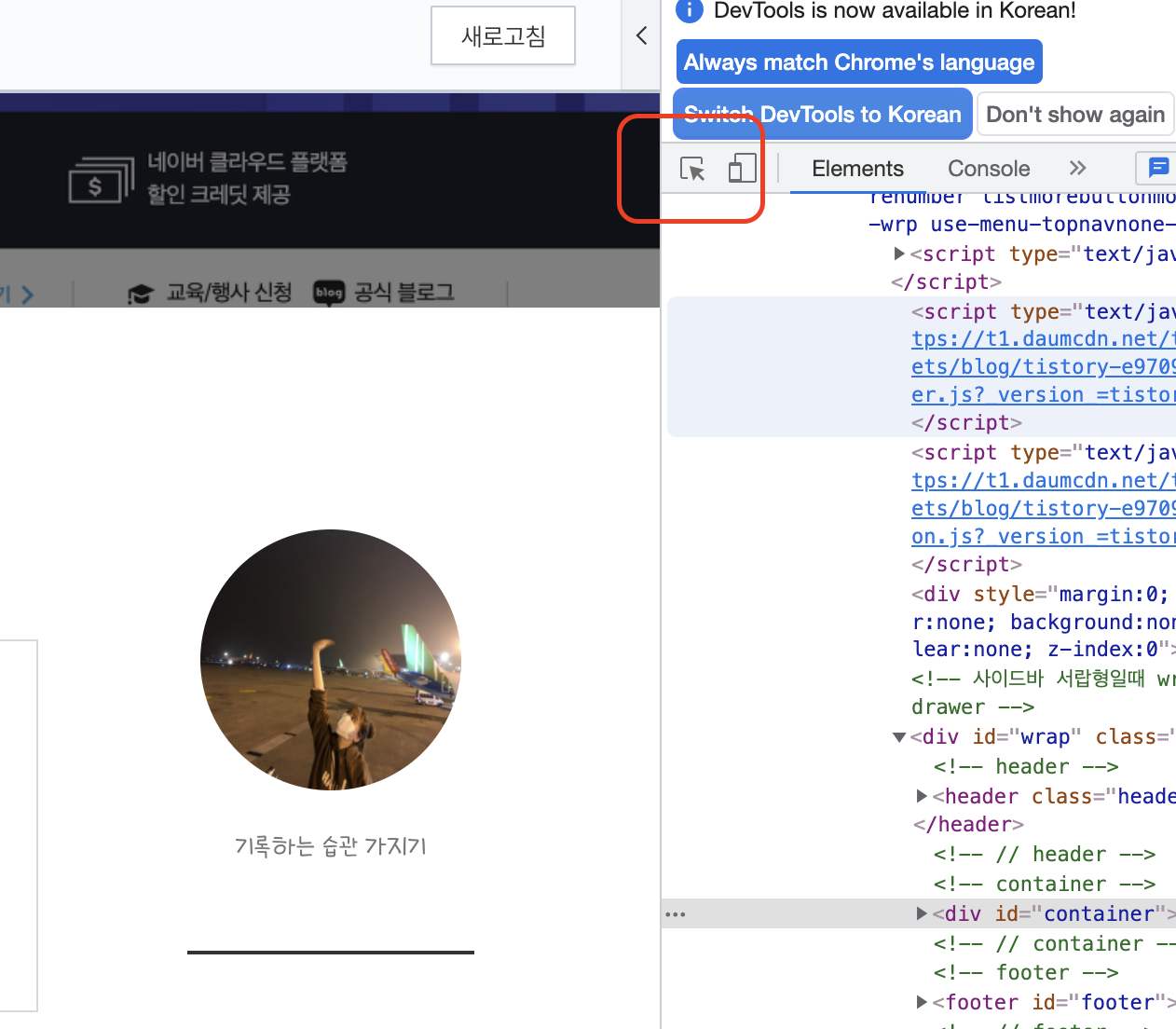
창 위에 커서를 올리로 우클릭을 해서 검사 클릭

마우스 아이콘을 클릭하고

사이드바를 수정하려고 했으니 사이드 바 부분에 커서를 가져가서
오른쪽에 뜨는 class 의 이름을 확인하면 된다.
폰트 → font-family
사이드 바 → area-aside
이제 수정해야 되니까 다시 스킨 편집 → HTML 편집 → CSS 로 가서
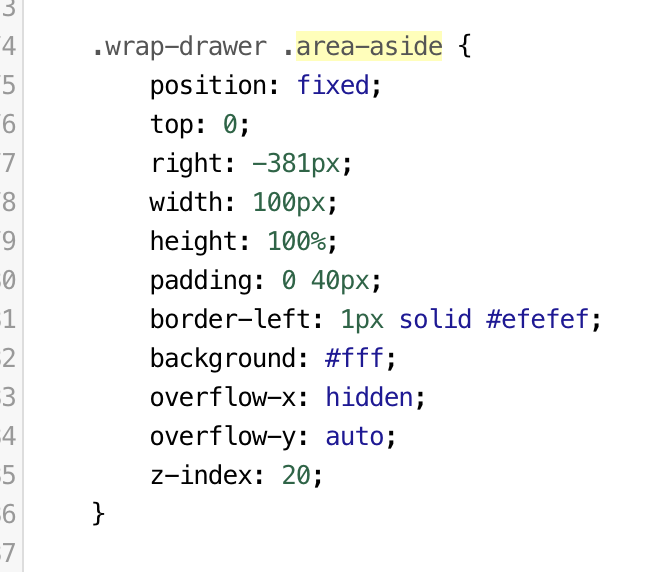
ctrl + F 검색 창에 area-aside ctrl + G 순차 검색으로 변경할 부분 변경

여기서
width 조정하면 되겠다.
조정 → 적용 → 새로고침
반복하면 끝!
\( ˆoˆ )/
위에서 예시를 들었던 글꼴 사이드바 말고도
html 과 css 에는 화면을 구성하는 모든 요소가 들어있을 테니까
수정하고 싶은 부분만 잘 찾아서 수정해주면 될 것 같다.
처음엔 CSS로 이렇게 수정하는게 어렵게 느껴질 수 있는데
하다보면 적응돼서 꽤 빠르고 간단하게 할 수 있다.
내 티스토리

'공부 > 기타' 카테고리의 다른 글
| 따로 찾으려면 귀찮은 Ubuntu 명령어들 (0) | 2021.12.05 |
|---|