모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., 웹 기술을 사용하는 개발자라면 누구나 OK!꼭 필요한 HTTP의 핵심을 알려드립니다. 📣 확인해주세요!본 강의는 자바 스
www.inflearn.com
위 강의를 통해 공부한 내용을 정리함
HTTP 헤더
HTTP 헤더는 요청과 응답 메시지에 대한 다양한 부가 정보들을 담고 있다.
종류가 굉장히 다양.. ! ˙ᵕ˙
표현
표현은 요청이나 응답에서 전달한 실제 데이터를 의미하며 이는 payload라고 하기도 한다.
표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공한다.
- 데이터 유형
- 데이터 길이
- 표현 데이터의 자연 언어
- 압축 정보

협상
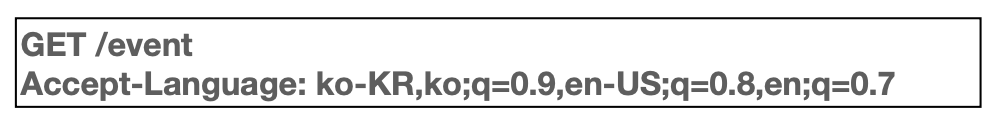
어려운 개념인데 쉽게 설명하면 클라이언트에서 요청을 보낼 때 이런 형태로 데이터를 만들어서 보내달라고 요청하면 서버는 우선순위에 따라 최대한 그 정보에 맞게 데이터를 만들어서 보내주게 하는 것이 협상 헤더이다. 그렇다 보니 당연히 요청 시에만 사용되는 헤더이다.

종류는 이와 같다.
예시를 들면,


다중 언어 지원 서버에 get 요청을 보냈다고 가정하면 협상과 관련된 헤더를 명시하지 않으면 데이터 언어가 en으로 초기 세팅된게 응답된다. 근데 나는 ko 언어로 응답을 받고 싶다면 Content-Language에 ko를 넣어서 보내주면 서버의 우선순위보다 요청 헤더의 우선순위가 먼저 반영돼서 ko 가 응답되게 된다.
만약 요청에서 보낸 Content-Language 가 서버에 없으면?
한개만 보내면 서버에 해당 언어가 없을 확률이 있다 최대한 클라이언트의 우선순위를 맞추기 위해 요청 시에도 우선순위를 명시해줄 수 있다.

우선순위는 또한 더 구체적일수록 높다.
전송 방식
- 단순 전송
content-length 를 알아서 한 번에 요청하고 한 번에 쭉 받는 것
- 압축 전송
데이터를 압축해서 전달 근데 압축을 무슨 방식으로 했는지 명시해야 한다.
- 분할 전송
데이터 덩어리를 쪼개서 보낸다. (데이터 순서가 매우 중요)
데이터 양은 많은데 조금이라도 보여지고 싶을 때 사용 content-length를 보내면 안 된다. 얼마큼 올지 모르니까
- 범위 전송
데이터 전체를 주고 받지 않고 클라이언트에서 당장 필요한 범위를 지정해서 요청하는 것
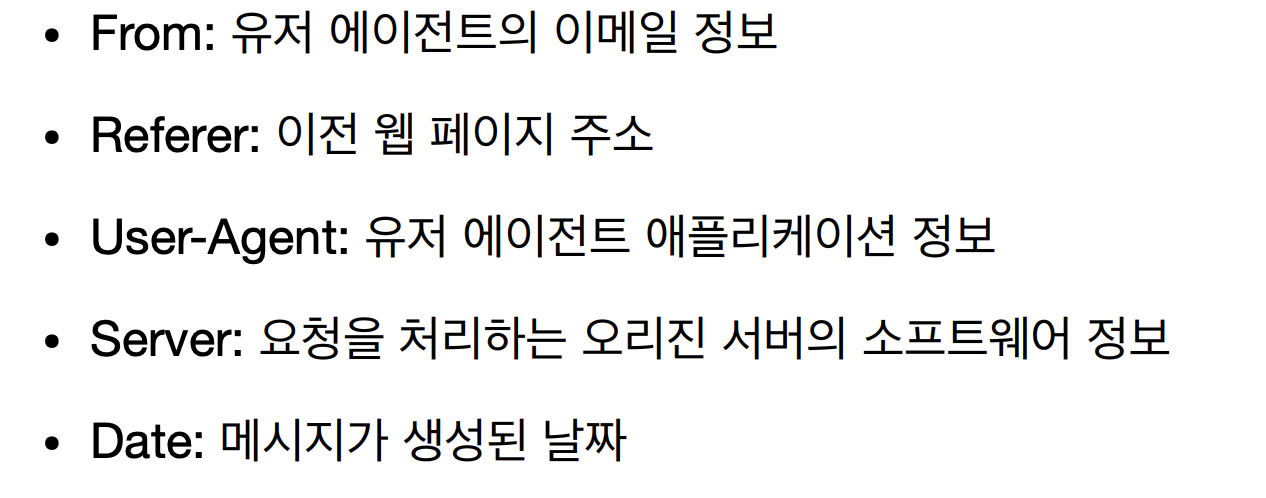
일반 정보 헤더

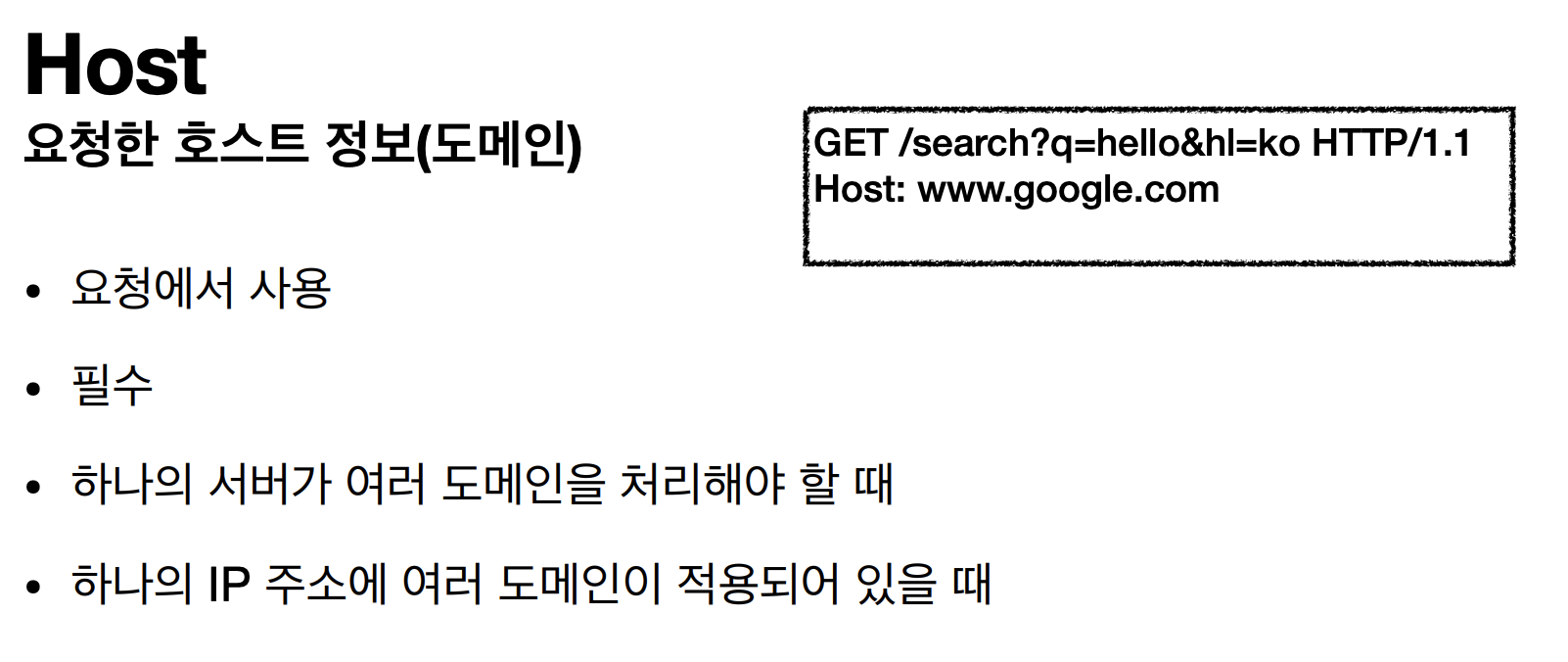
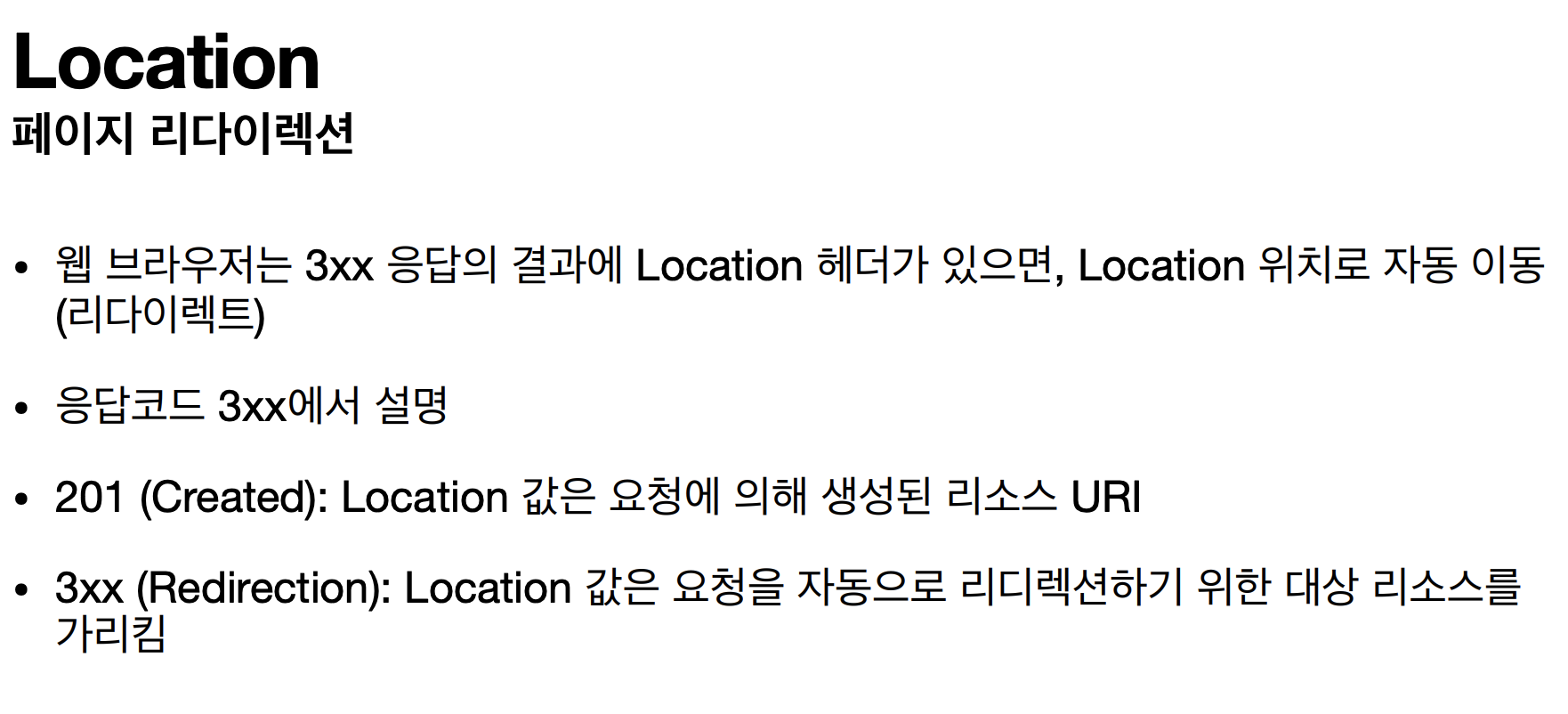
특별한 정보 헤더

ip 통신의 문제점 중 하나로 ip주소만 가지고 통신을 하면 서버에서 여러 애플리케이션이 돌아가고 있다고 가정하면 해당 요청이 이 중 어느 애플리케이션에 관한 건지 알 수 있는 방법이 없었음. 그래서 서버에서 구동 중인 애플리케이션 호스트 주소도 함께 요청에 담아 보내도록 함.
앞선 헤더들은 선택 헤더들이 많았는데 이건 필수



인증

인증 방식에 따라 차이가 있지만 위 헤더를 사용함에는 변함이 없다.
www-Authenticate 헤더는 401 응답과 함께 보내주는 데이터로 어떠한 방식으로 인증 정보를 갖추라는 것을 알려준다.
쿠키

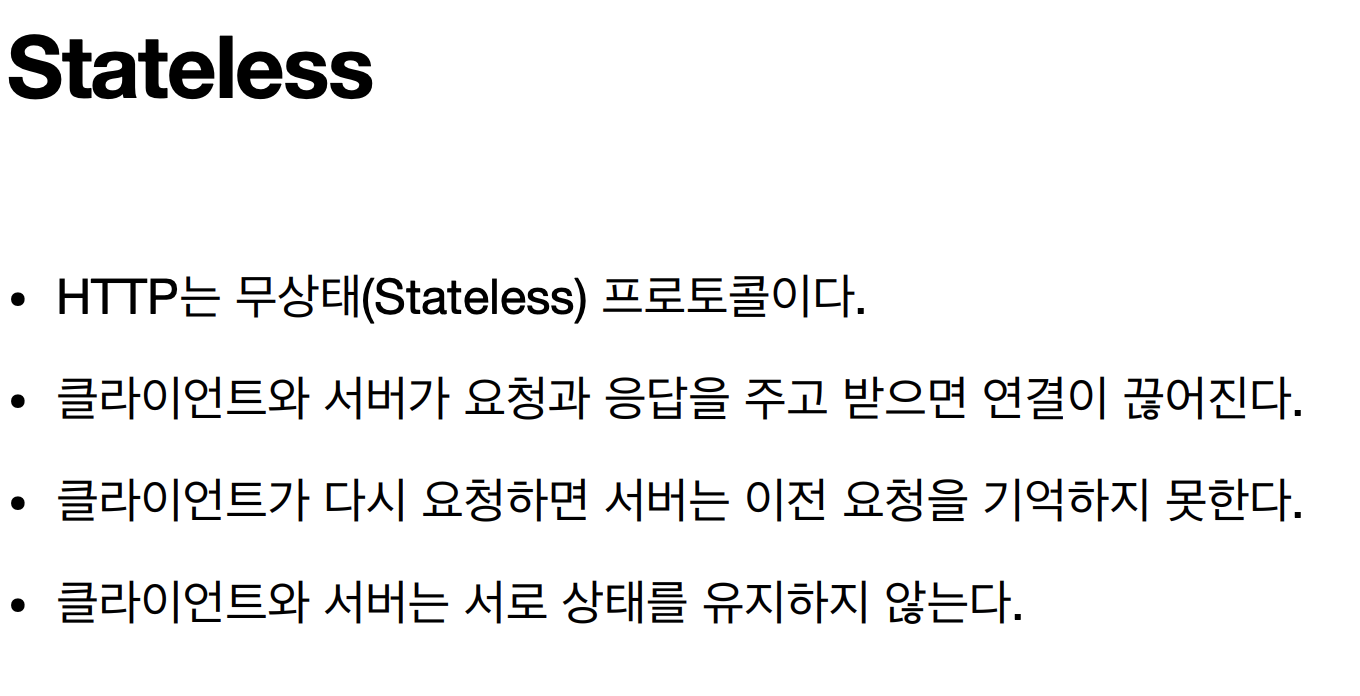
쿠키는 http의 비연결성 지향을 보완할 수 있는 수단 중 하나이다.

저번 포스팅에 올렸던 비연결성에 대해 다시 설명하면 서버는 클라이언트에서 받는 데이터를 저장하진 않는다.
그렇기 때문에 저장이 필요한 데이터라 할 지라도 요청 시에 모두 명시해줘야 한다.
그런데!
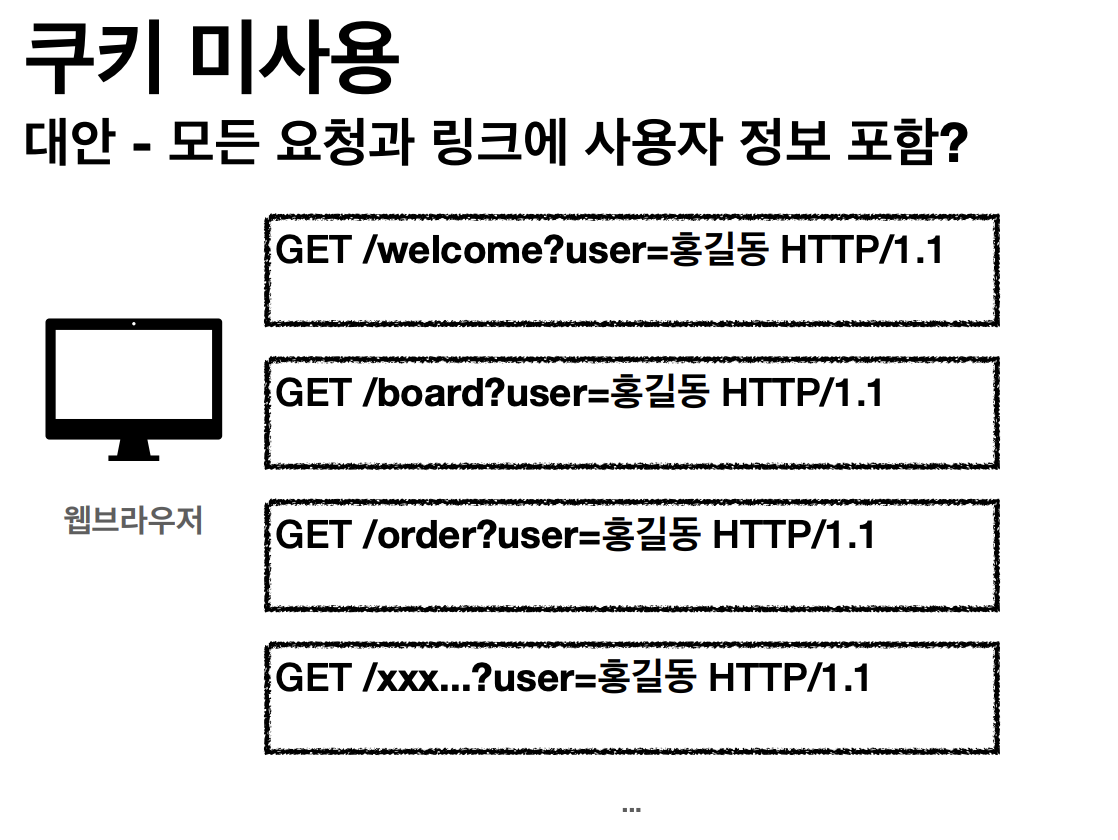
만약 로그인 후의 사용자 정보와 같이 저장을 해두고 요청마다 보내는 정보가 필요할 수 있다.

위와 같이 중복되는 정보를 요청 헤더에 매번 담아서 보내는 것은 효율적이지 않다.

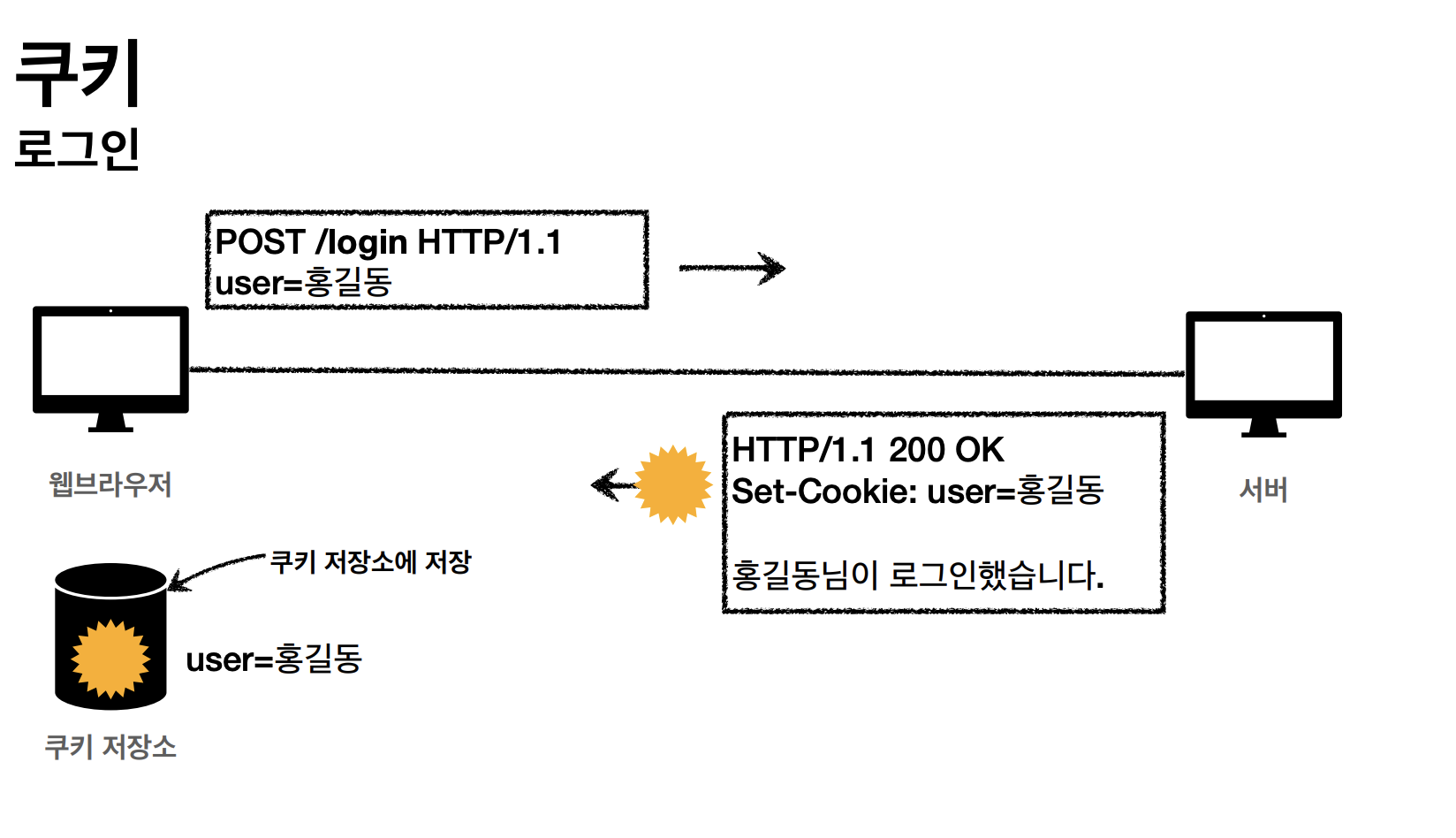
응답에 Set-Cookie라는 헤더에 데이터를 담아서 보내면 클라이언트 측에서 쿠키 저장소에 해당 데이터를 저장한다.
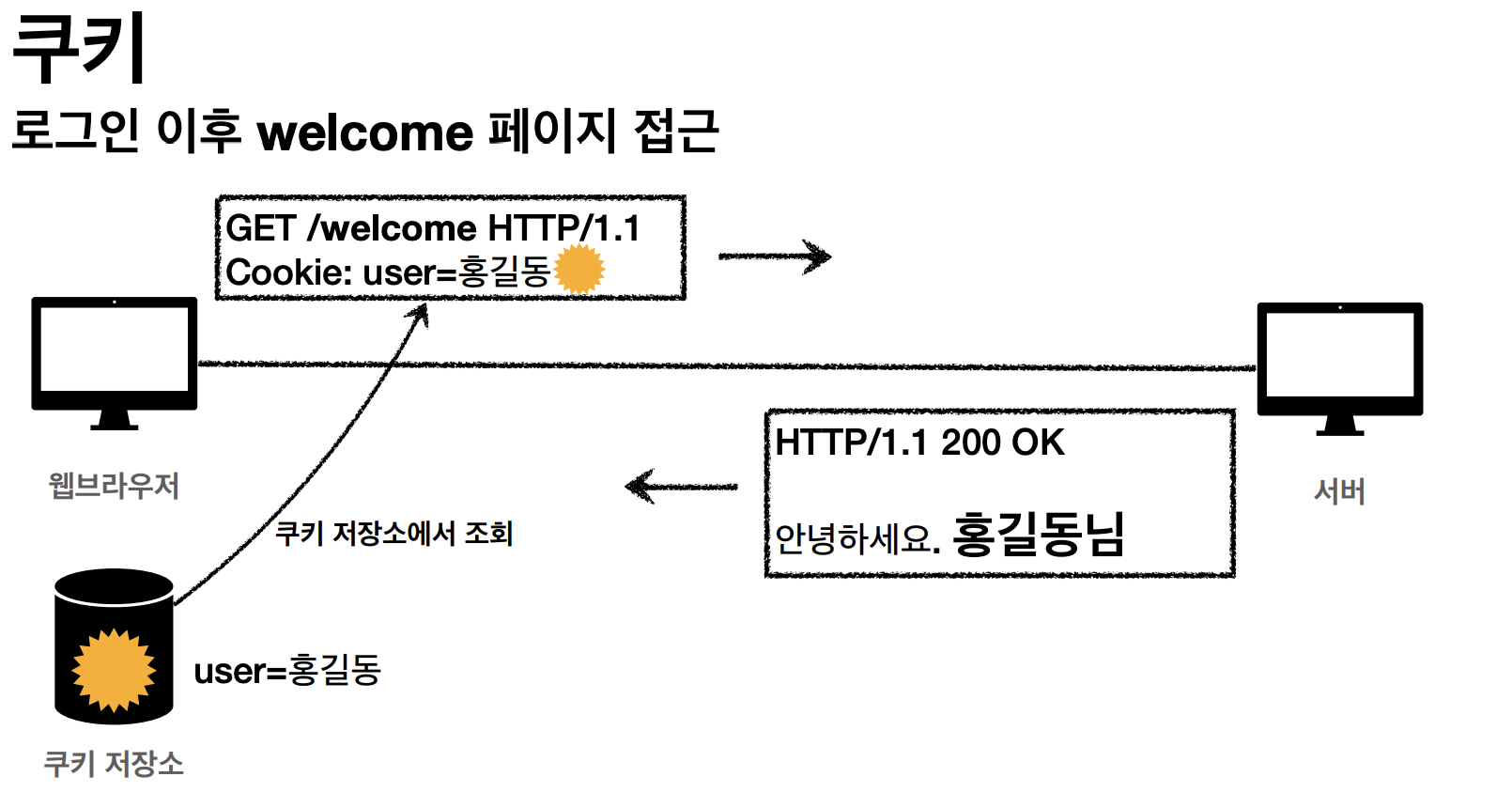
쿠키에 데이터가 저장되면 그 이후부터 클라이언트에서 서버에 요청을 보낼 때 쿠키 저장소를 먼저 뒤져서 해당 데이터를 요청 데이터에 담아서 보내준다. (무조건 자동으로 보내짐!)

주 사용처는 예시와 같이 로그인 관련해서 많이 쓰인다.
단점은 요청 데이터에 무조건 포함되기 때문에 데이터 전송 트래픽이 추가 요구된다.
만약에 서버에 요청을 보낼 필요까진 없고 클라이언트 측에서만 확인하고 싶다 하면 web-storage, session-storage 등을 사용한다.

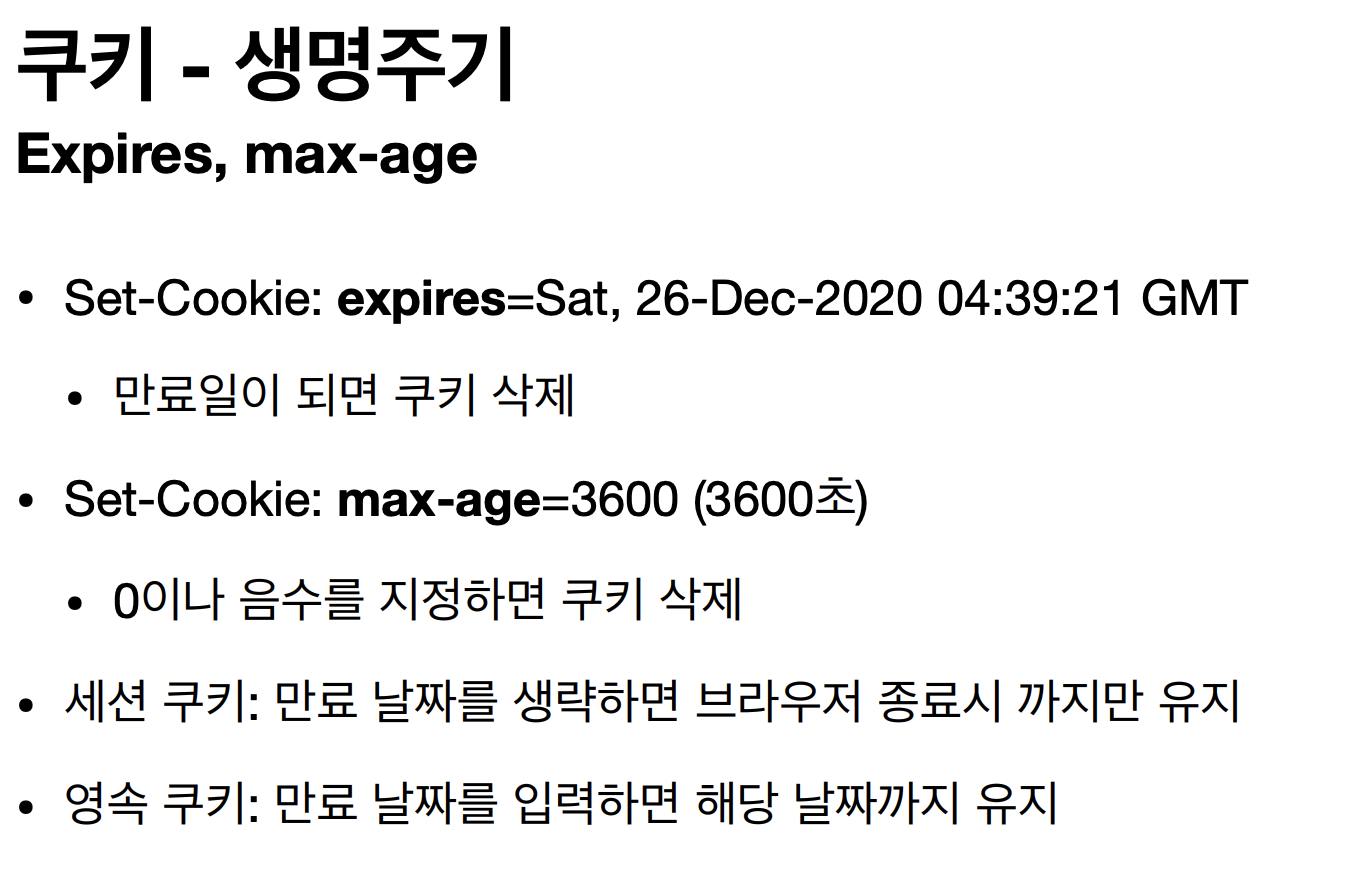
쿠키를 계속 보낼 순 없으니까 생명 주기에 개념이 있다.
모든 웹 브라우저의 쿠키 데이터를 받을 순 없으니까 쿠키 데이터를 받는 도메인, 경로, 보안에 대한 정보들을 명시할 수 있다.
'공부 > HTTP' 카테고리의 다른 글
| HTTP ⁉ HTTPS ‼ HTTPS 개념과 NGINX, SPRING BOOT 어플리케이션 적용하기 (1) | 2022.02.22 |
|---|---|
| HTTP 웹 기본 지식 ➄ HTTP 헤더 / 캐시, 검증, 조건부 요청 (0) | 2022.01.02 |
| HTTP 웹 기본 지식 ③ HTTP 메세지 & HTTP 메소드 (0) | 2021.12.11 |
| HTTP 웹 기본 지식 ➁ HTTP 특징 (0) | 2021.12.11 |
| HTTP 웹 기본 지식 ① 인터넷 통신 TCP / UDP PORT DNS 웹 브라우저의 요청 흐름 (0) | 2021.11.25 |